Css Which Meta Tag Is Used for Mobile
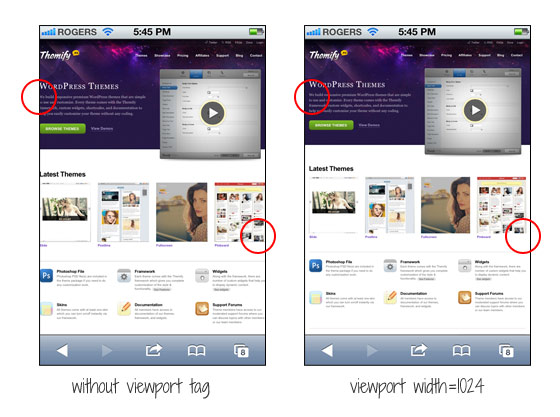
This is a Windows-proprietary meta tag that also eventually became used as another means of identifying mobile content. Im sure you all are using viewport meta tag for responsive design but did you know that the viewport tag can also be very useful for non-responsive designIf you havent got the time to convert your design to responsive yet you should read this article on how to use viewport tag to improve the appearance of your design on mobile devices.

Importance Of Meta Tag For Search Engines Tutorial Republic
Looking at Chrome 90 on an Android Galaxy S20 All supported browsers also support hsl and rgb.

. The theme-color meta tags supports CSS colors in any form. HtmlMeta is a dash_html_components component. These tags are basically used to add namevalue pairs to describe properties of HTML documents such as expiry date author name list of keywords document author etc ie it is used to specify a character set page description keywords author of the document and viewport settings.
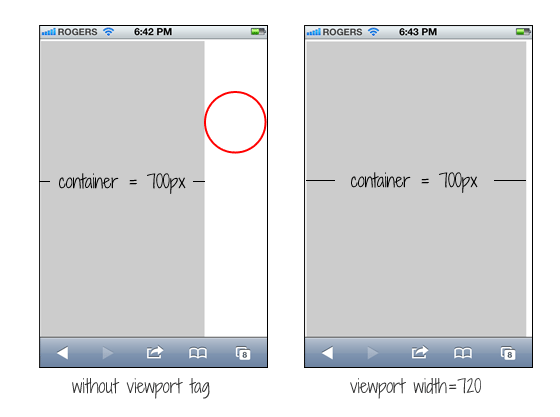
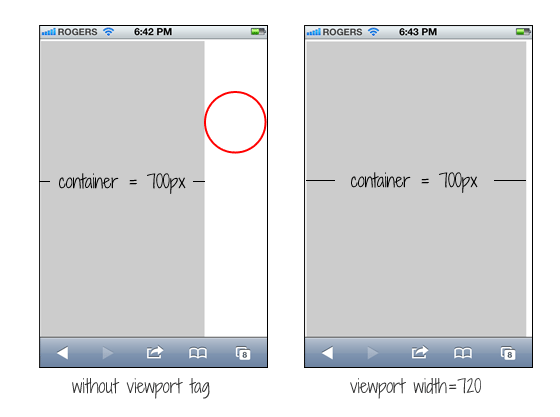
The drawback with this tag is that a specific width must be given. Well Here the meta viewport tag has to do some settings for changing the scale point of the viewport. You should include the following viewport element in all your web pages.
Here it is set to a special valuewidth device-width which is the width of the device in terms of CSS pixels at a scale of 100. This tag is an empty element because it only has an opening tag and no. Metadata is data information about data.
The width property governs the size of the viewport. A meta viewport tag sets the visible area of a web page. Again its unknown what the support for this tag is.
-grid -flex -flexbox -inline flex Which of the following properties configures proportional flexible items. The tag defines metadata about an HTML document. Id like to be able to create web pages where I control all aspects of the css and meta tags as Im not developing for mobile devices.
Tags always go inside the element and are typically used to specify character set page description keywords author of the document and viewport settings. Other than that metadata can be used by browsers web services and APIs to take data regarding a particular page. HTML5 introduced a method to let web designers take control over the viewport through the tag.
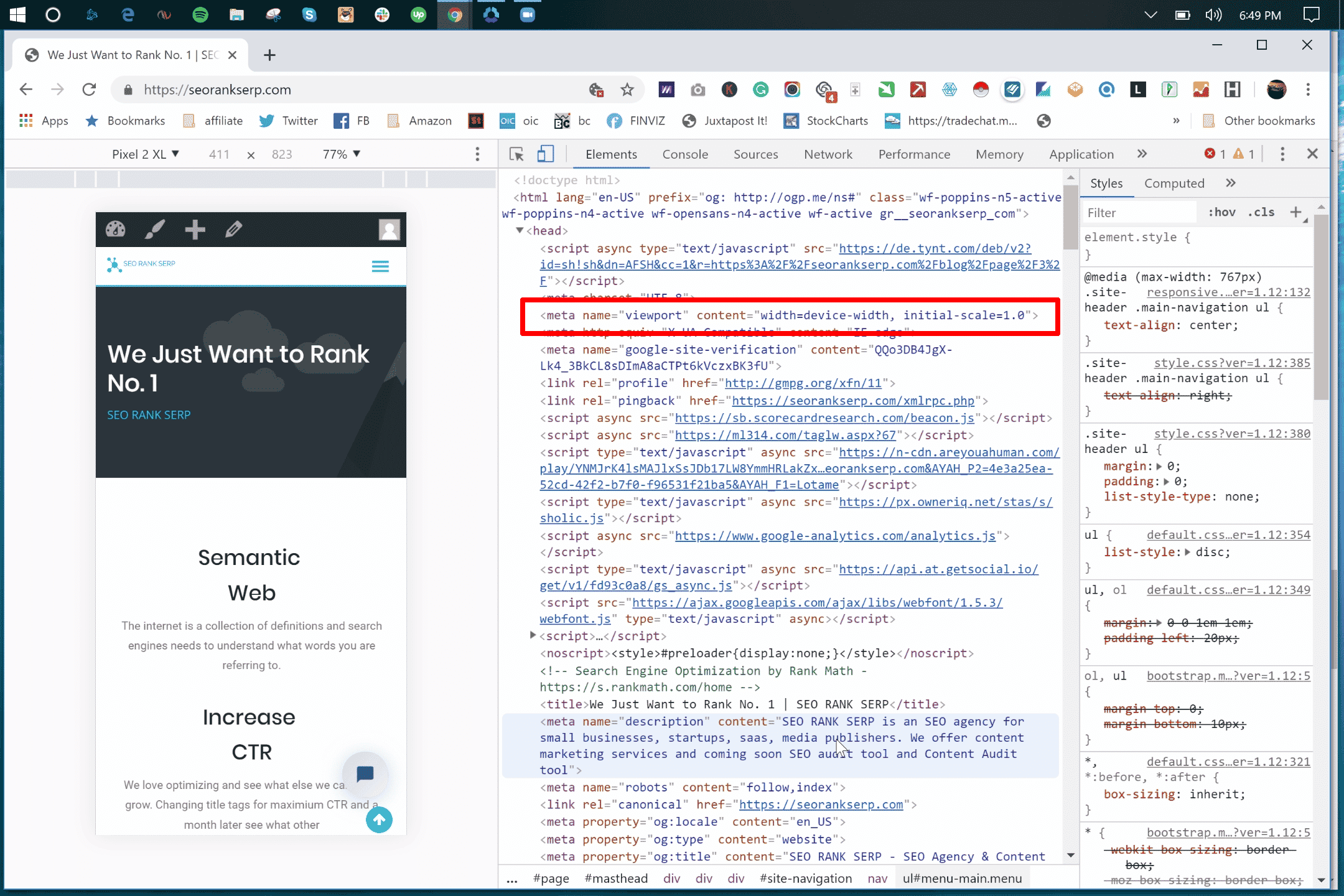
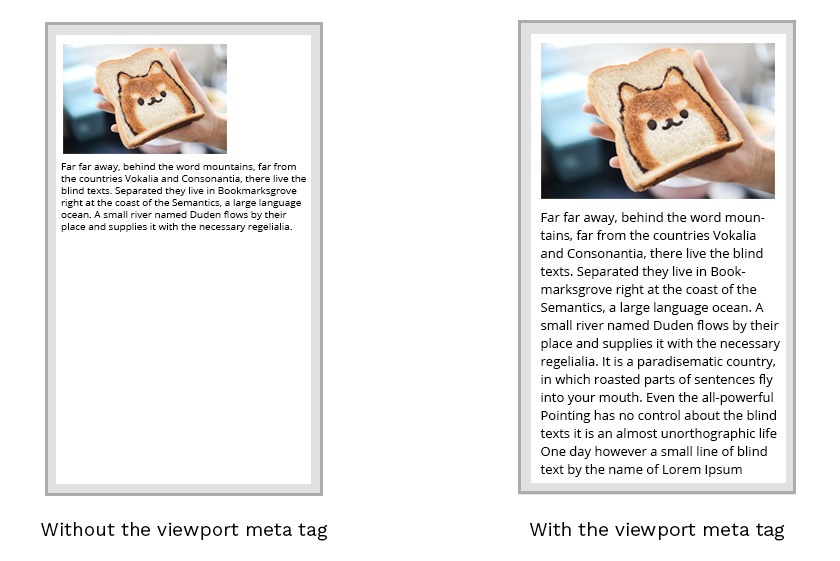
It is used to instruct the browser how to render the page on different screen sizes ie desktoptabletmobile. The parameter content widthdevice-width sets the width of the page to respond to the width of the screen. Metadata will not be displayed on the page but is machine parsable.
You dont seem to understand the role of meta tags in HTML. Official examples and reference documentation for Meta. My preferred viewport tag is a little more verbose compared to the ones in most boilerplates but I find that it also solves the most headaches for me.
Get code examples like. Media all and max-width. Also I like including the format-detection tag since even random number strings can at times be considered phone numbers and are turned into links on mobile devices.
Moreover meta tags get passed in the. Is it possible to remove all css and meta. I have managed to remove the css by having the project place the.
This was a very simple retrofit to show that it is possible to add a mobile version of your site simply. Keywords rgb hsl or hex code. Applying CSS rules to.
This is the common setting of viewport used in various mobile-optimized websites. If I was building a site from scratch that I would be using media queries on there are definitely certain choices I would make to make the process. Which meta tag is used to configure display for mobile devices.
Use viewport unless you need to support older feature phones. Why its important for SEO Google says that the presence of this tag indicates to Google that the page is mobile-friendly. It is to be noted that the HTML tag comes within the tag.
Landscape viewport min-zoom. It is possible to set it to a specific value width600 in terms of CSS pixels. This is awesome because it allows.
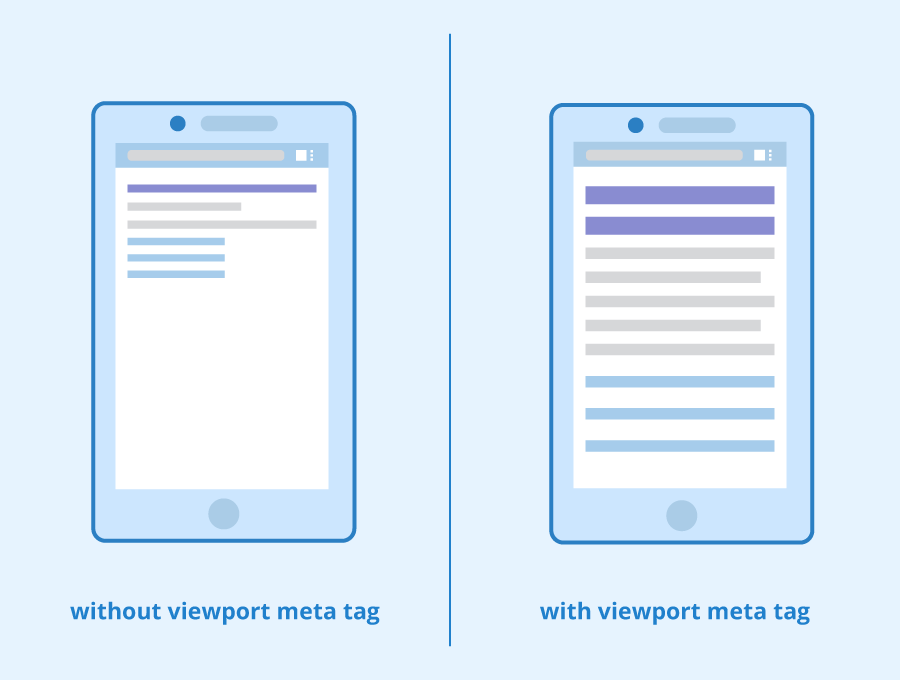
After adding the meta tag the site now displays zoomed in one the single column. This is the general format of Viewport used in different mobile-optimized Websites. Meta tags act as small content descriptors that allow you to convey to search engines what your web page is about and what keywords it contains.
The site as it now displays on an iPhone. -viewport -handheld -mobile -screen viewport Which of the following values would you assign to the display property to configure a flexbox container. 2 the viewport meta-tag can be omitted completely and be replaced with sending the data in the.
Get code examples like.

10 Most Important Meta Tags You Need To Know For Seo

What Is Viewport Meta Tag In Html How To Configure On Wordpress

Use Of The Viewport Meta Tag Download Scientific Diagram
How To Set A Viewport Meta Tag Quora

Beginners Guide To Meta Tags Webnots

Meta Name Viewport Test Check Meta Viewport Element And Follow Browser Instructions ᐈ

Html Viewport Meta Tag For Responsive Web Design Geeksforgeeks

How To Set Viewport Tag And Where To Write It In

Viewport Meta Tag For Non Responsive Design Web Designer Wall

Learn About Meta Viewport Specifying Css Viewport For Websites

10 Most Important Meta Tags You Need To Know For Seo

Use Meta Viewport For Responsive Web Sites Youtube

Meta Tag Viewport Full Guide Digital Marketing Agency Digital Marketing And Web Design Agency Webcorelab

What You Need To Know About The Viewport Meta Tag Tmbr Jackson Wyoming

Viewport Meta Tag For Non Responsive Design Web Designer Wall

What Is A Viewport Definition And Explanation Seobility Wiki

Html Viewport Meta Tag Not Working Responsive Site Stack Overflow

Meta Tag In Html What Is Metadata And Meta Description Example